How to create CSS padding in Cascading style sheet
How to create CSS padding in Cascading style sheet
In this blog we will learn about properties of padding in CSS.
Padding is the gap between the border and text or content .This is the way to increase the gap between text and border.
Padding can be:
Padding-top: 10px;
Padding-right:10px;
Padding-bottom:10px;
Padding-left : 10px;
Short hand of padding :
Padding :10px 20px 30px 40px;
Padding is from top right bottom left; is the short hand of padding .
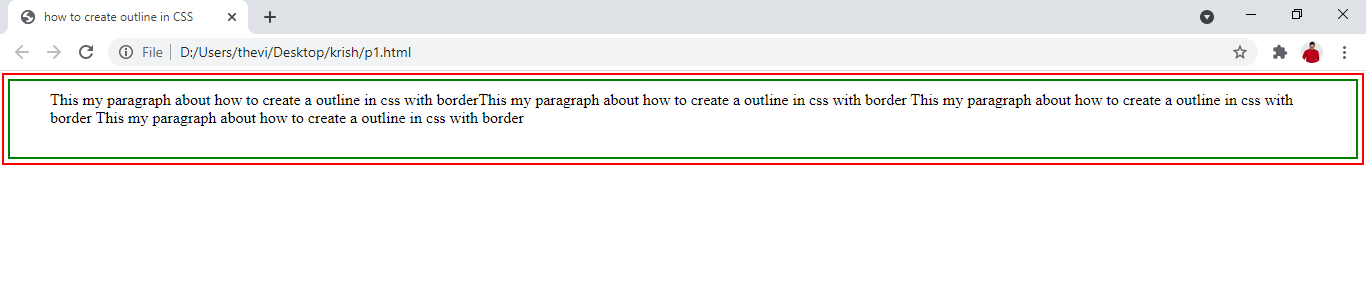
Example of Padding in Cascading style sheet where we have 10px padding from each side
Padding in CSS where we have equal padding from each side
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:2px solid green;
outline-width:2px;
outline-style:solid;
outline-color:red;
outline-offset:4px;
padding: 10px ;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with borderThis my paragraph about how to create a outline in css with border This my paragraph about how to create a outline in css with border
This my paragraph about how to create a outline in css with border </div>
</body>
</html>

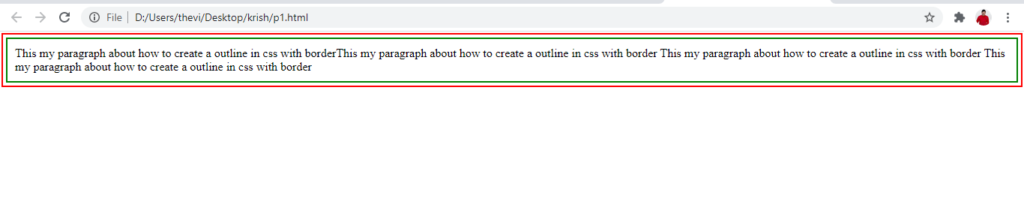
Example of padding with different padding each side
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:2px solid green;
outline-width:2px;
outline-style:solid;
outline-color:red;
outline-offset:4px;
padding: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with borderThis my paragraph about how to create a outline in css with border This my paragraph about how to create a outline in css with border
This my paragraph about how to create a outline in css with border </div>
</body>
</html>