How to make CSS outline cascading style sheet
How to create Border in CSS (Cascading Style Sheet)
How to make CSS outline cascading style sheet
Three CSS outline properties
- Outline-width
- Outline-style
- Outline-color
- Outline-offset
Outline properties are use to make outline outside border properties in CSS.They are used to make colorful block of text. Outline offset is used to make a gap between outline and border properties.
CSS outline Style
No | Style |
1 | Solid |
2 | Dotted |
3 | Dashed |
4 | Double |
5 | Grove |
6 | Ridge |
7 | Inset |
8 | Outset |
9 | none |
|
|
How to write a code of outline shorthand in CSS
Outline -width: 2px;
Outline-style-dotted;
Outline-Color: red;
Outline shorthand:-
Outline:2px solid red;
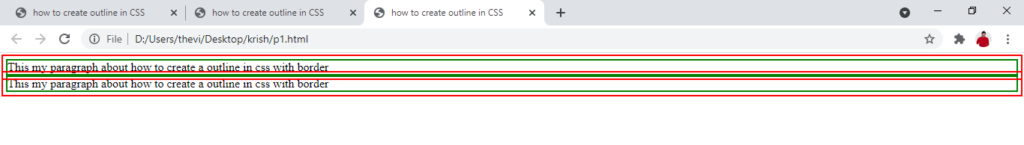
Now practically implementing outline in HTML code with use of CSS is given in below example:
Example of Outline in CSS
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:8px solid green;
outline:8px solid red;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with border </div>
</body>
</html>

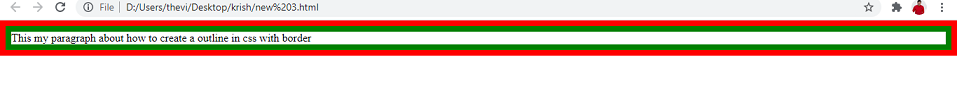
How to create Outline Offset in CSS :
It is the gap between the border and the outline
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:2px solid green;
outline-width:2px;
outline-style:solid;
outline-color:red;
outline-offset:4px;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with border </div>
</body>
</html><body>
<div id =”my”>
This my paragraph about how to create a outline in css with border </div>
</body>
</html>