CSS Cascading style sheet coding for kids
Table of Contents
ToggleCSS Cascading style sheet coding for kids
- CSS used to give styles on our HTML webpage including font colors, margin, height, width, background, images, lines, position, layout and all types of visual aspects.
- We need to link the HTML and CSS together in order to apply different formatting on our webpage.
- In more simple words, CSS decides how the HTML webpage should look like.
- Even though there are a lot of browsers with different versions. CSS stills support each browser and each version of browsers.
- It is good to check your webpage appearance on all browsers. So we can get to know the errors and layout of each browser.
- We consider CSS a powerful tool as compared to HTML that can change the mood and tone of your webpage more efficiently.

- CSS stands for Cascading Style Sheets
- how HTML elements are to be displayed on screen, paper, or in other media
- CSS saves a lot of work. It can control the layout of multiple web pages all at once
- External stylesheets are stored in CSS files
Three Ways to Insert CSS
There are three ways of inserting a style sheet:
- Internal CSS
- Inline CSS
- External CSS
Internal CSS
An internal style sheet may be used if one single HTML page has a unique style.
Internal styles are defined within the <style> element, inside the <head> section of an HTML page:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>

Inline styles
Inline styles are defined within the “style” attribute of the relevant element:
<!DOCTYPE html>
<html>
<body>
<h1 style=”color:blue;text-align:center;”>This is blue color</h1>
<p style=”color:red;”>This is red color.</p>
</body>
</html>

External CSS
- External css is very important CSS and commonly use .
- In External CSS we create a CSS file where we give all the elements of CSS and save it with CSS extension .
- Then we link that file with an HTML file so we can use this CSS file in the HTML document.
- With an external style sheet, you can change the look of an entire website by changing just one file
- link under head tag Example <head><link rel=”stylesheet” href=”mystyle.css”></head>
Link FIle in CSS
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”mystyle.css”>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
CSS Basic Selector
- By Tag Name
- Class
- Id
Tag name
h1 {
color:red;
font-size:15px;
}
table{
}
div {
)
In the element, all the elements under the curly bracket we will give our CSS elements which are called as a selector, and all the selector such h1 table and div will use all the elements known as tag name selector of CSS and this tag name selector make changes to all our h1 table and div class..
Class Selector
.header {
color:red;
font-size:15px;
}
Here we created a class .header where the dot is the property of the class and underclass, we will give properties of CSS. Now we can use this class selector in any HTML file.
and to use the above class selector in the Html file we use the following
<div class=”header”></div>
Class Name name specification
u can use class name in multiple ways
- .header{
}
using dot in the beginning and create a class
- .list-main {
}
You can use the class name with a hyphen.
- .side_txt{
}
You can use the class name with an underscore.
- .footHeat {
}
You can use the class name with the camelcase. Note space is not allowed in class.
ID selector
#menu {
}
<ul id=”menu”>
<li> text</li>
</li>text<li>
</ul>
- Here we are using Id now the difference between Id and class is that we can use Id selector only once whereas class can be used mutiple times.
CSS Comments
Comments are used to explain the code and may help when you edit the source code at a later date. Comments are ignored by browsers.
example
/* This is a single-line comment */
<!DOCTYPE html>
<html>
<body>
/* This is a single-line comment */
<h1 style=”color:blue;text-align:center;”>Comment not shown in CSS</h1>
<p style=”color:red;”>Comment not shown in CSS</p>
</body>
</html>
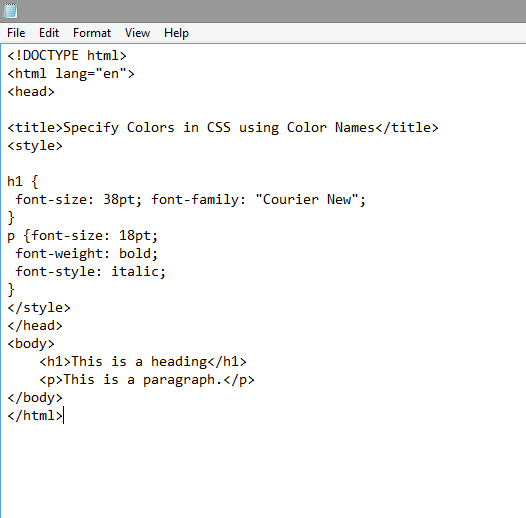
Setting Font property in CSS
The .
Example
Font size ,Font family Font weight and Font style
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Specify Colors in CSS using Color Names</title>
<style>
h1 {
font-size: 38pt; font-family: “Courier New”;
}
p {font-size: 18pt;
font-weight: bold;
font-style: italic;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>


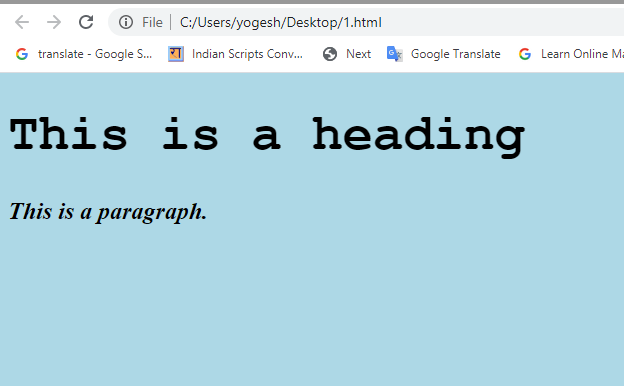
Background color in CSS
The background color of a page is set like this:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Specify Colors in CSS using Color Names</title>
<style>
body {
background-color: lightblue;
}
h1 {
font-size: 38pt; font-family: “Courier New”;
}
p {font-size: 18pt;
font-weight: bold;
font-style: italic;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>

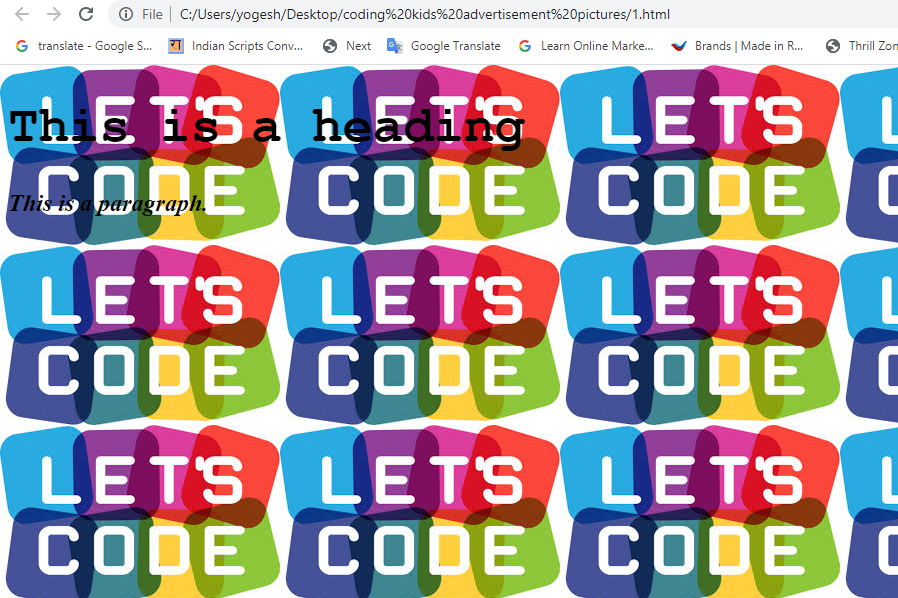
Background Image in CSS
- In order to place background image in Css you need to have notepad file and image on the same folder.
- Go to the properties to image and find its extension whether it jpg png or gif
Example
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Specify Colors in CSS using Color Names</title>
<style>
body { background-image: url(“LETSCODE.JPG”);
}
h1 {
font-size: 38pt; font-family: “Courier New”;
}
p {font-size: 18pt;
font-weight: bold;
font-style: italic;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>

CSS Text Color
Example
<!DOCTYPE html>
<html>
<body>
<h3 style=”color:Tomato;”>CSS coding for kids</h3>
<p style=”color:DodgerBlue;”>There is no question all
students should learn how to code by the end
of high school</p>
<p style=”color:MediumSeaGreen;”>Kids as young as 7 years
of age can start coding and learning programming basics.
</p>
</body>
</html>


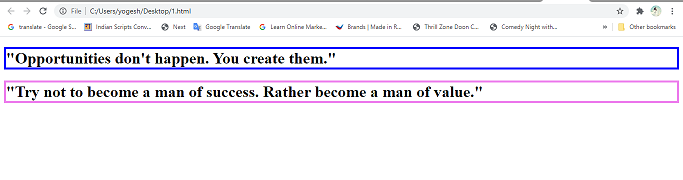
CSS Border Color
Border has three properties
- Border width
- Border style
- Border color
<!DOCTYPE html>
<html>
<body>
<h1 style=”border: 4px solid blue;”>”Opportunities don’t happen. You create them.”</h1>
<h1 style=”border: 4px solid Violet;”>”Try not to become a man of success. Rather become a man of value.”</h1>
</body>
</html>


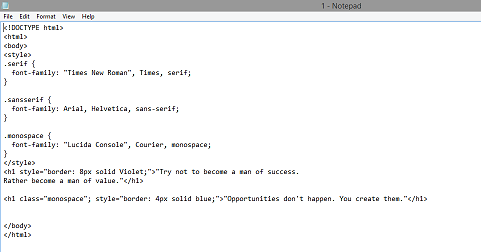
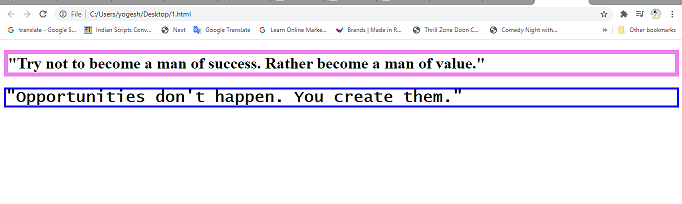
CSS Font Family
<!DOCTYPE html>
<html>
<body>
<style>
.serif {
font-family: “Times New Roman”, Times, serif;
}
.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: “Lucida Console”, Courier, monospace;
}
</style>
<h1 style=”border: 8px solid Violet;”>”Try not to become a man of success.
Rather become a man of value.”</h1>
<h1 class=”monospace”; style=”border: 4px solid blue;”>”Opportunities don’t happen. You create them.”</h1></body>
</html>


How to create Border in CSS (Cascading Style Sheet)
Border Propertied in CSS:
In CSs Border has three properties such as
1.Border width:
it means the width of border
It can be 1px 2px …10px.. and so on.
2.Border Style:
CSS has 10 styles of border
|
No |
Border Style |
|
1 |
Solid |
|
2 |
Dotted |
|
3 |
Dashed |
|
4 |
Double |
|
5 |
Grooved |
|
6 |
Ridge |
|
7 |
Inset |
|
8 |
Outset |
|
9 |
None |
|
10 |
Mix |
- Border Color:
- its can be red ,blue ,green or any color code .
Border Code of the above can be like this .
Example:
border-width :2px;
border-style: solid;
border-color: blue;
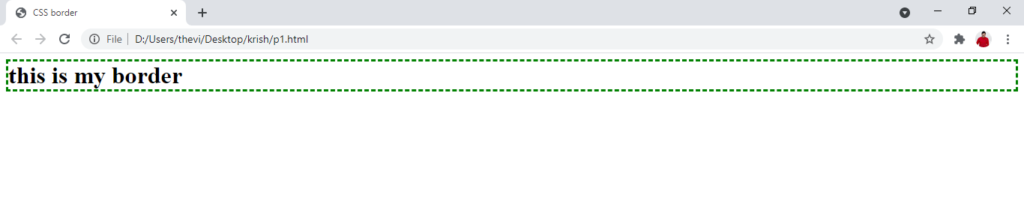
CODE OF BORDER IN CSS
Example :
<html>
<head>
<title> CSS border</title>
<style>
h1 {
border-width:3px;
border-style:solid;
border-color:red;
}
</style>
</head>
<body>
<h1>this is my border</h1>
</body>
<html>
CSS short Hand
If we want to write the code in one line it called CSS shorthand .
You need not to write three different line .
border:3px dashed green
Example:
<html>
<head>
<title> CSS border</title>
<style>
h1 {
border:3px dashed green;
}
</style>
</head>
<body>
<h1>this is my border</h1>
</body>
<html>

If border on one side of the CSS
If border on one side of the text
- Border-top
- Border-right
- Border-bottom
- Border-left
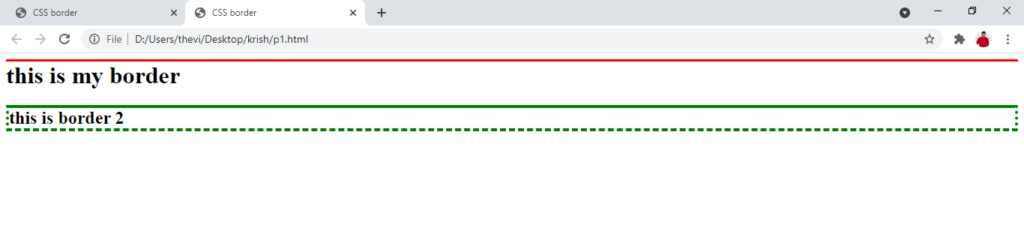
<html>
<head>
<title> CSS border</title>
<style>
h1 {
border-width:3px;
border-top:solid;
border-color:red;
}
h2
{
border-width:4px;
border-style:solid dotted dashed dotted;
border-color: green;
}
</style>
</head>
<body>
<h1>this is my border</h1>
<h2> this is border 2</h2>
</body>
<html>

How to make CSS outline cascading style sheet
Three CSS outline properties
- Outline-width
- Outline-style
- Outline-color
- Outline-offset
Outline properties are use to make outline outside border properties in CSS.They are used to make colorful block of text. Outline offset is used to make a gap between outline and border properties.
CSS outline Style
|
No |
Style |
|
1 |
Solid |
|
2 |
Dotted |
|
3 |
Dashed |
|
4 |
Double |
|
5 |
Grove |
|
6 |
Ridge |
|
7 |
Inset |
|
8 |
Outset |
|
9 |
none |
|
|
|
How to write a code of outline shorthand in CSS
Outline -width: 2px;
Outline-style-dotted;
Outline-Color: red;
Outline shorthand:-
Outline:2px solid red;
Now practically implementing outline in HTML code with use of CSS is given in below example:
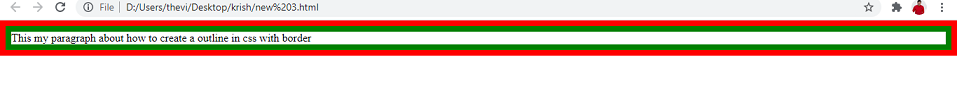
Example of Outline in CSS
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:8px solid green;
outline:8px solid red;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with border </div>
</body>
</html>

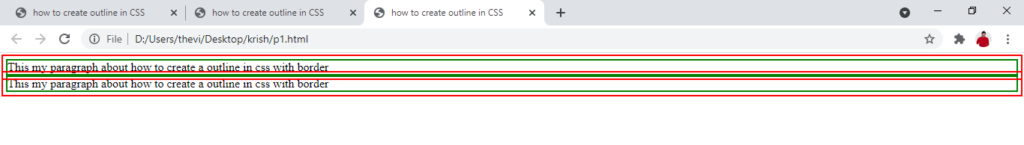
How to create Outline Offset in CSS :
It is the gap between the border and the outline
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:2px solid green;
outline-width:2px;
outline-style:solid;
outline-color:red;
outline-offset:4px;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with border </div>
</body>
</html><body>
<div id =”my”>
This my paragraph about how to create a outline in css with border </div>
</body>
</html>

How to create CSS padding in Cascading style sheet
Padding is the gap between the border and text or content .This is the way to increase the gap between text and border.
Padding can be:
Padding-top: 10px;
Padding-right:10px;
Padding-bottom:10px;
Padding-left : 10px;
Short hand of padding :
Padding :10px 20px 30px 40px;
Padding is from top right bottom left; is the shorthand of padding.
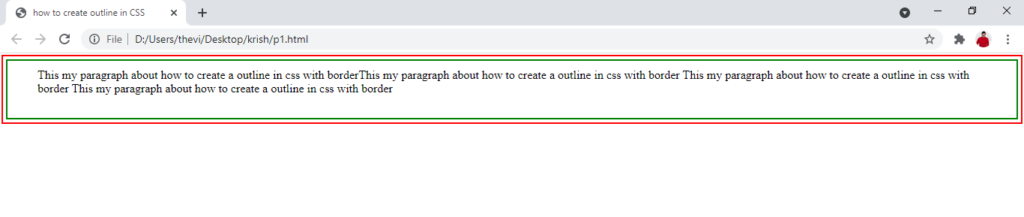
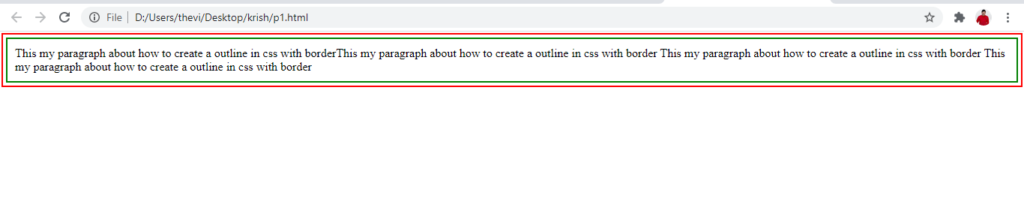
Example of Padding in Cascading style sheet where we have 10px padding from each side
Padding in CSS where we have equal padding from each side
<html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:2px solid green;
outline-width:2px;
outline-style:solid;
outline-color:red;
outline-offset:4px;
padding: 10px ;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with borderThis my paragraph about how to create a outline in css with border This my paragraph about how to create a outline in css with border
This my paragraph about how to create a outline in css with border </div>
</body>
</html>

Example of padding with different padding each side
html>
<head><title>how to create outline in CSS</title>
<style>
#my {
border:2px solid green;
outline-width:2px;
outline-style:solid;
outline-color:red;
outline-offset:4px;
padding: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div id =”my”>
This my paragraph about how to create a outline in css with borderThis my paragraph about how to create a outline in css with border This my paragraph about how to create a outline in css with border
This my paragraph about how to create a outline in css with border </div>
</body>
</html>