HTML coding for kids chapter 1 basic concept
HTML coding for kids chapter 1 basic concept
What is HTML?
HTML stands for Hypertext Markup Language. Developed by scientist Tim Berners-Lee in 1990, HTML is the “hidden” code that helps us communicate with others on the World Wide Web (WWW).
- The <!DOCTYPE html>declaration defines that this document is
- an HTML5 document
- The <html>element is the root element of an HTML page
- The <head>element contains meta-information about the HTML page
- The <title>element specifies a title for the HTML page
- (which is shown in the browser’s title bar or in the page’s tab)
- The <body>element defines the document’s body and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- The <h1>element defines a large heading
- The <p>element defines a paragraph
- <li> element is used to represent an item in a list. It must be contained in a parent element: an ordered list
Text editors
To achieve a similar layout in a browser, you use a text editor. This is where you put all your code and content. For the PC, it’s Notepad; for the MAC it’s TextEd it.
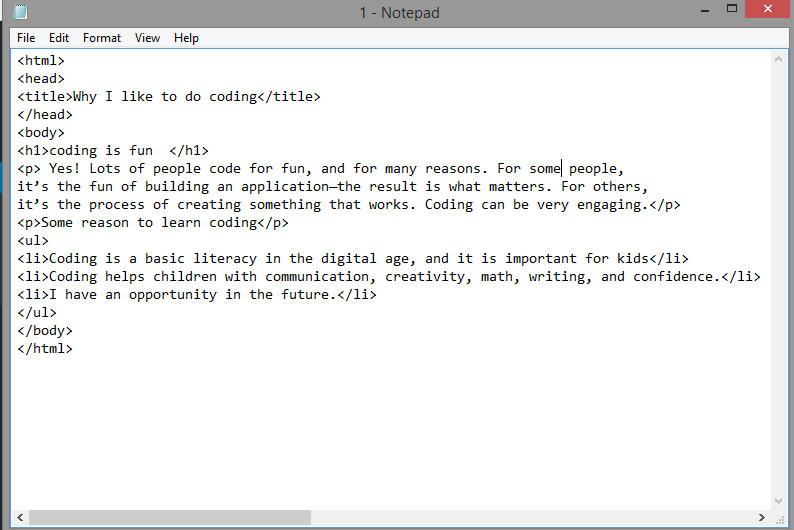
Below is the code (in green) and text for this page.
<html>
<head>
<title>Why I like to do coding</title>
</head>
<body>
<h1>coding is fun </h1>
<p> Yes! Lots of people code for fun, and for many reasons. For some people, it’s the fun of building an application—the result is what matters. For others, it’s the process of creating something that works. Coding can be very engaging.</p>
<p>Some reason to learn coding</p>
<ul>
<li>Coding is a basic literacy in the digital age, and it is important for kids</li>
<li>Coding helps children with communication, creativity, math, writing, and confidence.</li>
<li>I have an opportunity in the future.</li>
</ul>
</body>
</html>
save the file with extention .html

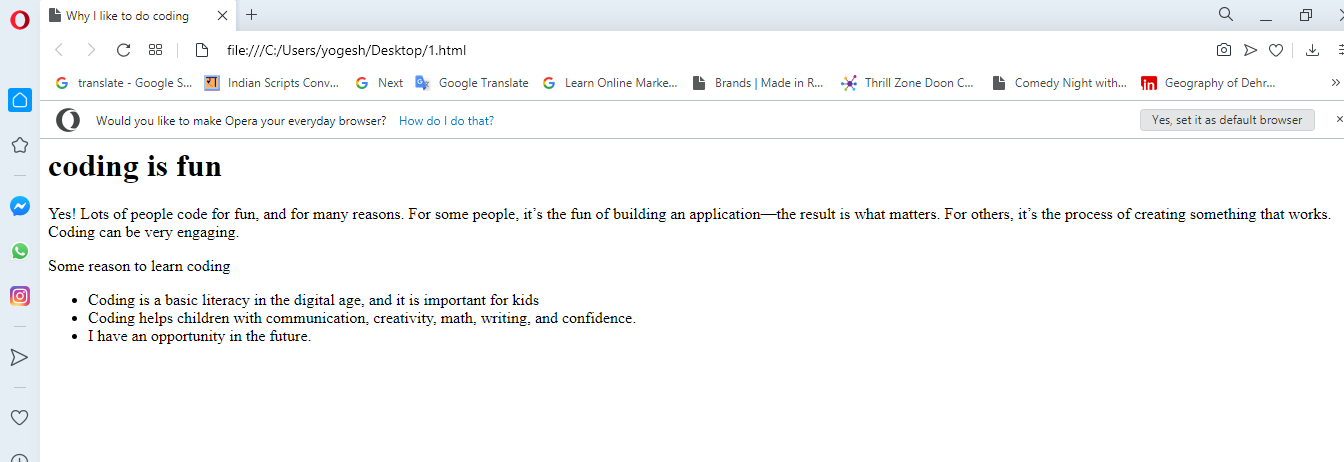
now click on the HTML file created you will see the result in your internet browser

No Fields Found.