What are Margin in CSS cascading style sheet :
What are Margin in CSS cascading style sheet :
Margin property in CSS is used to make the gab between two border property in CSS. It is very usable property in CSS.
- Margin can be :
- Margin-top:10px;
- Margin-right:10px;
- Margin-:bottom:10px;
- Margin-left:10px;
Margin property in CSS work in anti clock wise direction and its short hand is very easy:
- Margin :10px 10px 20px 20px ;
Which starts from top right bottom left;
Similarly, if we want to fixed the same margin in all side then the short hand is
- Margin:10px;
There is one property of margin which is auto it is used to put the div in center.
- Margin can be :
- Margin-top:10px;
- Margin-right:10px;
- Margin-:bottom:10px;
- Margin-left:10px;
Note we have to use width property with margin to run it.
example for margin in CSs
What are Margin in CSS cascading style sheet :
<html>
<head>
<title>Form Tags</title>
<style>
#first {
border:2px solid green;
margin:20px;
}
#two1{
border:5px solid red;
margin-left:30px;
}
</style>
</head>
<body>
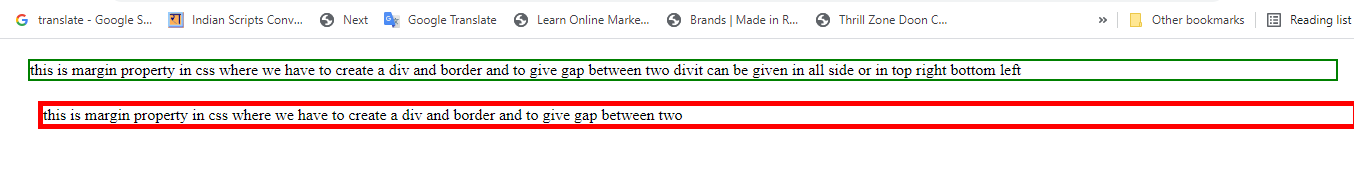
<div id =”first”>this is margin property in CSS where we have to create a div and border and to give gap between two div can be given in all side or in top right bottom left
</div>
<div id =”two1″>this is margin property in CSS where we have to create a div and border and to give gap between two
</div>
</body>
</html>
In the above example we have given two example to use the program in two div with different margin property on the border and we can see the difference
Margin in CSS with width